Insights
Streamline your design handoffs and make developers happy with Figma's dev mode

Optimizing the design handoff process in web development can significantly improve efficiency and reduce misunderstandings between designers and developers. Figma, a popular design tool, offers a Dev Mode specifically designed to streamline this process. In this article, we'll guide you through utilizing Figma's Dev Mode to ensure a smooth transition from design to development, aligning with best practices in web development.
What is Figma’s Dev Mode?
Figma's Dev Mode is a feature that allows developers to access a design file with enhanced functionality tailored for development needs. It enables developers to inspect elements, export assets, and view layout specifications directly, ensuring they have all the necessary information to turn designs into functional code without compromising on accuracy or efficiency.
Accessing and Utilizing Dev Mode
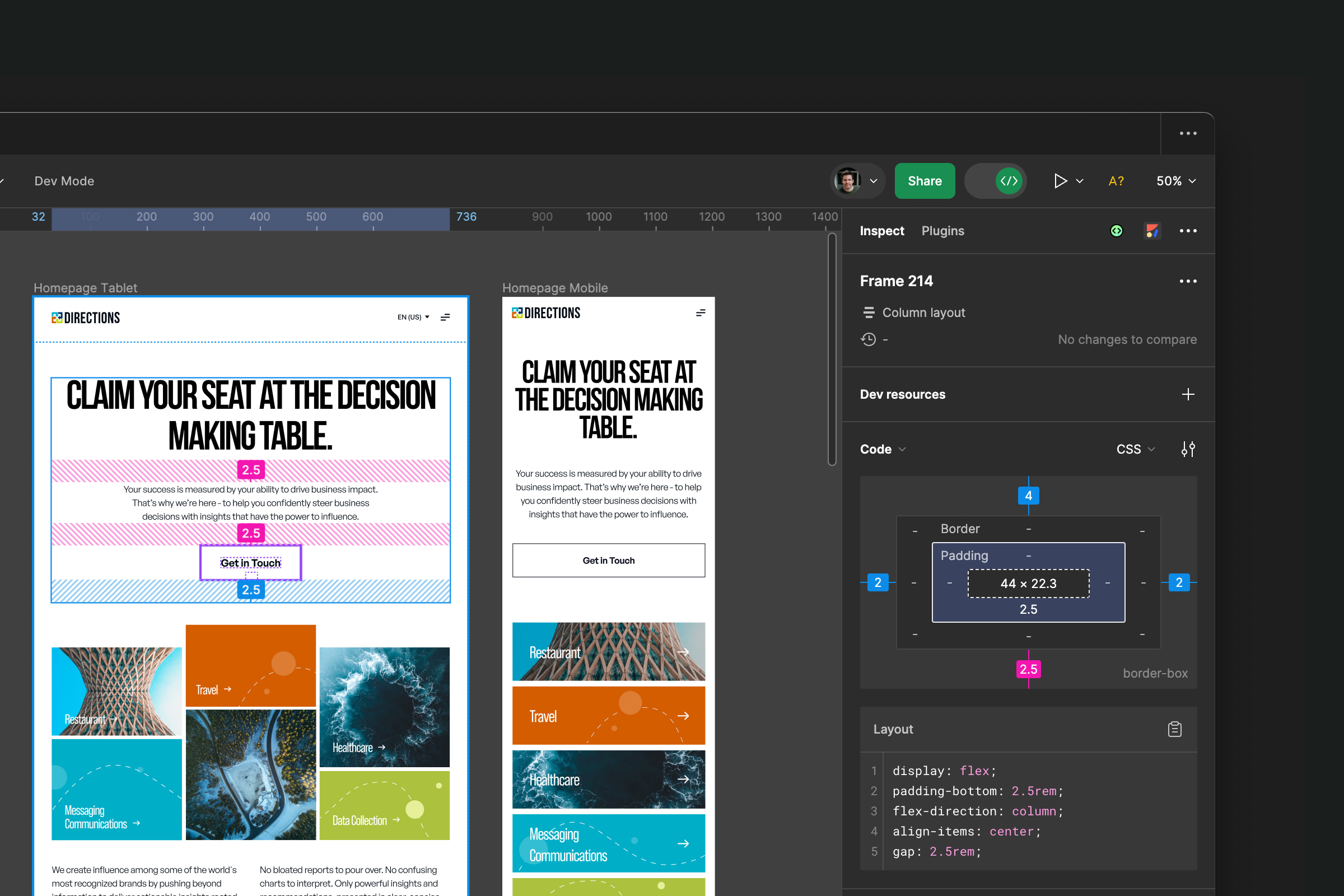
To begin, the designer needs to share the Figma file with the development team, granting them either view or edit access. Once access is granted, developers can switch to Dev Mode by selecting the 'Inspect' tab on the right sidebar when viewing a file. This mode provides a comprehensive overview of the design, including measurements, font properties, color values, and asset export options.
Inspecting Elements and Exporting Assets
Developers can inspect individual elements by clicking on them, revealing specific details such as dimensions, margins, padding, and CSS code snippets that can be copied directly. Figma also simplifies the asset export process; developers can export assets in various formats and resolutions by selecting the element and choosing the desired export settings. This ensures that all visual assets are optimized for web development, enhancing the site's performance and load times.
Collaboration and Feedback
Figma's Dev Mode facilitates real-time collaboration and feedback between designers and developers. Developers can leave comments on the design file, ask for clarification, and suggest modifications, which the designer can address promptly. This continuous loop of feedback ensures that any discrepancies are resolved early in the development process, saving time and resources.
Why Dev Mode Makes a Difference
Switching to Figma's Dev Mode for design handoffs brings numerous benefits:
- Efficiency: Reduces the time spent on back-and-forth communication by providing developers with direct access to design specifications.
- Accuracy: Minimizes the risk of errors by allowing developers to copy CSS codes and view exact measurements.
- Collaboration: Enhances teamwork by enabling designers and developers to collaborate seamlessly within the same platform.
Adopting Figma's Dev Mode in your web development process not only streamlines the design handoff but also ensures that the final product closely aligns with the original design. By leveraging this powerful feature, teams can achieve higher efficiency, better accuracy, and improved collaboration, ultimately leading to happier developers and superior web experiences.




































.jpeg)




.jpg)

.jpg)



.jpg)
